Updated! Updates are shown in quote text like this. Some scores are updated following app updates.
An Apps Experiment
Cross-posted from https://lemmy.world/post/18159531
Introduction
This is an experiment I performed out of curiosity, and I have a few big disclaimers at the bottom. Basically, I’ve seen a lot of comments recently about one app or another not displaying something right. Lemmy has been around for a while now and can no longer be considered an experimental platform.
Lemmy and the apps that people use to access the platform have become an important part of people’s lives. Whether you are checking the app weekly or daily, and whether you use it to stay up on the news or to stay connected to your hobby, it’s important that it works. I hope that this helps people to see the extent of the challenge, and encourages developers to improve their apps, too.
How I did it
I wanted to investigate objectively how accurately each app displays text of posts and comments using the standard Lemmy markdown. Markdown is a standard part of the Lemmy platform, but not all apps handle it the same. It is basically what gives text useful formatting.
I used the latest release of each app, but did not include pre-releases. I only included apps that have released an update in the last 6 months, which should include most apps in active development. I was unable to test iOS-exclusive apps, so they are not included either. In all, 16 apps met the inclusion criteria.
I also added Eternity, which is in active development, although it has not had a recent update. I was able to include several iOS apps thanks to testing from @jordanlund@lemmy.world – Thanks, Jordan! This made for 20 apps that were tested.
Each app was rated in 5 categories: Text, Format, Spoilers, Links, and Images. I chose these mostly based on the wonderful Markdown Guide from @marvin@sffa.community, which was posted about a year ago in !meta@sffa.community (here).
I checked whether each app correctly displayed each category, then took the overall average. Each category was weighted equally. Text includes italic, bold, strong, strikethrough, superscript, and subscript. Format includes block quotes, lists, code (block and inline), tables, and dividers. Spoilers includes display of hidden, expandable spoilers. Links includes external links, username links, and community links. Images included embedded images, image references, and inline images.
Thanks to input from others, I also added a test to see if lemmy hyperlinks opened in-app. There was a problem with using the SFFA Community Guide that caused some apps to be essentially penalized twice because there was formatting inside formatting, so I created this TEST POST to more clearly and fairly measure each app.
In each case, I checked whether the display was correct based on the rules for Lemmy Markdown, and consistent with the author’s intent. In cases where the app recognized the tag correctly but did not display it accurately, that was treated as a fail.
Results
Out of a possible perfect 10, 6 apps displayed all markdown correctly:
Alexandrite - 10.0
Connect - 10.0
Jerboa (Official Android client) - 10.0
Photon - 10.0
Summit - 10.0
Voyager - 10.0
Quiblr - 9.5
Arctic - 9.3
Interstellar - 9.1
Lemmuy-UI - 9.0
Thunder - 8.9
Tesseract - 8.6
mlmym - 8.0
Racoon - 7.6
Boost - 7.3
Eternity - 7.0
Lemmios - 6.9
Sync - 6.9
Lemmynade - 6.1
Avelon - 5.7
Disclaimers
Disclaimers
I Love Lemmy Apps (and their devs)
Lemmy apps devs work very hard, and invest a lot in the platform. Lemmy is better because they are doing the work that they do. Like, a LOT better. Everyone who uses the platform has to access it through one app or another. Apps are the face of the entire platform. Whether an app is a FOSS passion project, underwritten by a grant, or generating income through sales or ads, no one is getting rich by making their app. It is for the benefit of the community.
This is not meant to be a rating of the quality or functionality of any app. An app may have a high rating here but be missing other features that users want, or users may love an app that has a lower rating. This is just about how well apps handle markdown.
This is pretty unscientific
You’ll see my methodology above. I’m not a scientist. There is probably a much better way to do this, and I probably have biases in terms of how I went about it. I think it’s interesting and probably has some valuable information. If you think it’s interesting, let me know. If you think of a better way, PM me and I’d be happy to share what I have so you don’t have to start from scratch.
My only goal is to help the community
I do think that accurately displaying markdown should be a standard expectation of a finished app. I hope that devs use this as an opportunity to shore up the areas that are lagging, and that they have a set of standards to aim for.
I don’t have any Apple things
Sorry. This is just Android and Web review. If someone would like to see how iOS apps are doing, please reach out and I’ll share how we can work together to include them.
did
u
know
u
can
nest
spoilers?
dog pic

I did not knew that. Works on Android Thunder.
hello fellow client dev
Worth the effort for the good boy or girl.
Awesome
Neat! I did not know that.
This displays incorrectly for me on Jerboa

:( It works on lemmy-ui/photon/alexandrite/voyager (maybe others too - these are just ones I’ve tested that work)
Why is your username color highlighted in voyager

I am the voyager dev!
Whoa that’s cool! It works in Thunder!
Not on Jerboa apparently.
Ouch, I use Boost and paid for ads free. Pls bring it up to 10.0.
Sync only got 6.9 but I have no complaints about the app
Interesting to see that even Lemmy-UI does not display markdown completely correctly
I wasn’t sure if Lemmuy-UI in the results list was a typo or an alternative interface. Now I know. 😄
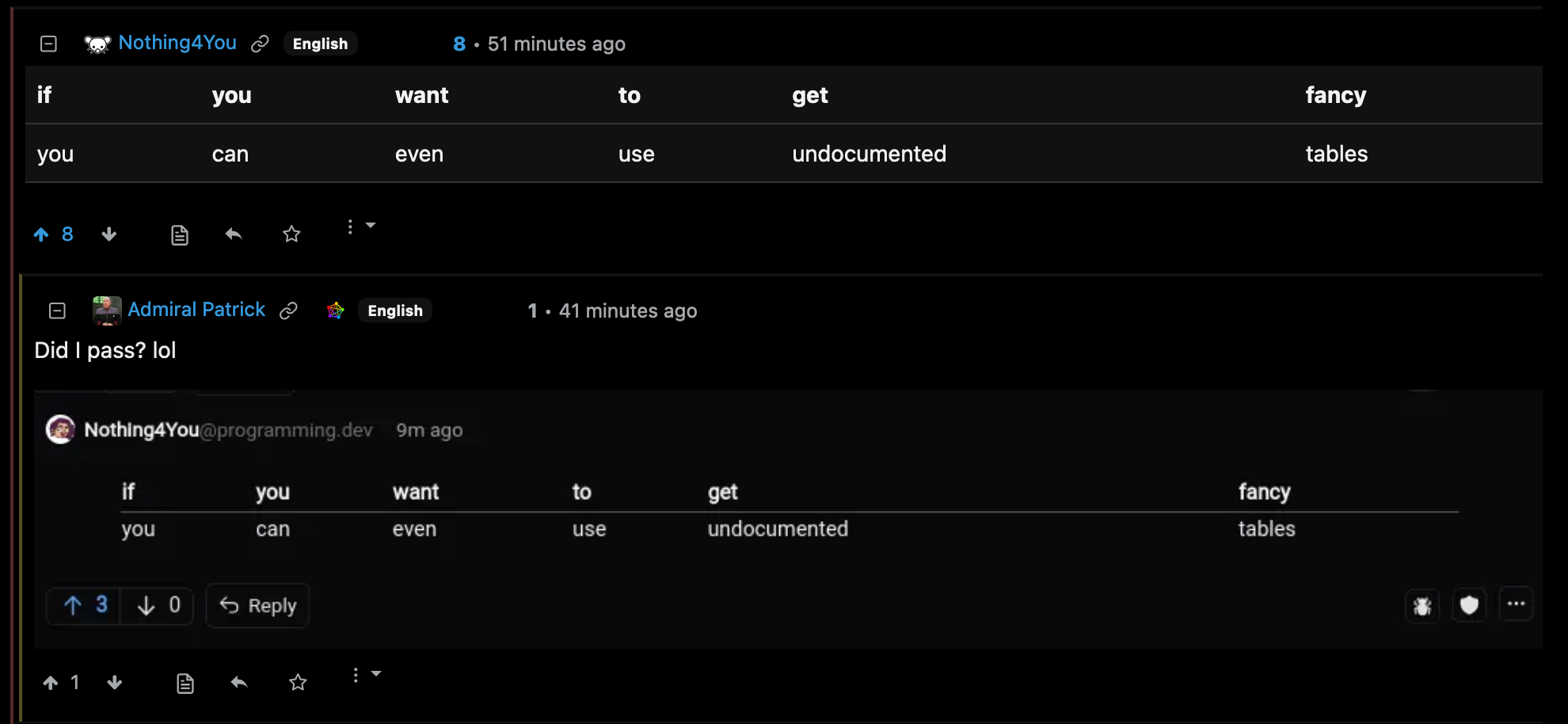
if you want to get fancy you can even use undocumented tables Works on Thunder.
Confirmed here on android
Works on Voyager.
Tables are a very common markdown extension most(?) popular markdown parsers support them
for sure, but they’re neither mentioned on https://join-lemmy.org/docs/users/02-media.html nor on the linked CommonMark tutorial.
Which is funny because the main part of that documentation is a Markdown table
This surprisingly works on boost.
Did I pass? lol

just as great as lemmy-ui

It doesn’t display headings, I know that much.
#Heading
In doing this I learned that there are “correct” but also “preferred” ways to use markdown. A heading should have a
spaceafter the#even though it is correct either way.##Heading
Heading
These lines may be the same or different in different apps.
The thing of it is, if you just highlight some text and hit the heading button in the GUI, it doesn’t include the space.
I’m not sure
#headingis valid markdown (see, eg, Daring Fireball’s “original” syntax page) … and I’ve never seen it. I’ve always understood that the space was necessary, which I think makes sense for a number of reasons TBHSo …
#This does not work
This does work
I know that it works on some sites (reddit for example). Generally, it is not preferred.
Didn’t know it worked on reddit. Generally it seems necessary to require the space as it disambiguates headings from hashtags, and also makes the raw text more readable.
For some reason, Lemmy-UI does not convert usernames to links: @gedaliyah@lemmy.world
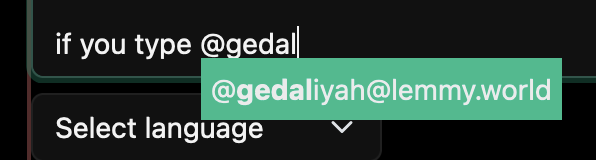
it does, but only if you use the autocomplete feature. it’s also a bit delayed without any indicator that it’s loading.
if you type @gedal and wait a moment it’ll load @gedaliyah@lemmy.world to be selected:

Compare the source of your comment to the one you’re replying to. Those are two different things. I’d argue it’s a workaround of anything.
Yes, I’m not sure if that is meant to be a placeholder or a substitute for native user links. What it actually does is generate markup that converts the username into a web link, which is fine for most circumstances, but not ideal. A plaintext username should automatically link to the user. This creates an inconsistent behavior between posts depending on where (and when) they were typed.
In other words, it’s a very helpful feature, but it is not recognizing and linking usernames.
It’s weird that community names are automatically rendered as links, but usernames aren’t. Isn’t it pretty much the same thing?
yeah exactly. On mbin it works this way and lemmy inserting the link breaks that. But it does it for communities in the community description sometime as well, though I don’t know if it is just a user “error” or a lemmy error
Yeah, it’s rather inconsistent. I opened an issue for it a while ago.
Actually that behaviour is very annoying to other platforms. Mbin for example can only link to the lemmy server this user is on and no longer the local profile of that user. Example:
gets converted to[@ user @ lemmy.instance](https:// lemmy.instance/u/userso on mbin this does not open the profile of the user on the local server, but instead links the lemmy instance, so you leave your instance to view the profile.(spaces included so this won’t get converted to mentions, etc)
Are those not two different users though? Joe at Hotmail and Joe at Gmail are different.
Yes they are, but you have my profile on your server and you do not need to leave the server to view my profile…
should link tohttps:// mbin.instance/u/.instanceand not tohttps:// lemmy.instance/u/userI’ll have to try on desktop, in the app it isn’t very clear what exactly it’s looking at to see profiles.
What happens if you press tab or click on the suggested item at the point in your screenshot?
For me, it inserts the link at the cursor position, but doesn’t replace the bit you’ve already typed, resulting in
@gedal[@gedaliyah@lemmy.world](URL).Anyone else have this issue?
on firefox, if i type
@gedaland click or press tab once it replaces the text with[.world](https://lemmy.world/u/gedaliyah). the behavior is the same whether i hit tab, enter or click the text.if i type
@gedaland click or press tab once it replaces the text with[.world](https://lemmy.world/u/gedaliyah)Ah, you are correct. It turns out that the issue I was encountering was a little more subtle.
If I type all the way to
@gedaliyah@and click or press tab once it replaces only the second ‘@’, resulting in@gedaliyah[@gedaliyah@lemmy.world](https://lemmy.world/u/gedaliyah).It’s not even just that. It seems that the extra
acts as a separator, so you can’t even autocomplete e.g.@threelonmusketeers@shas that’ll try to autocomplete@shinstead of taking the instance domain as part of the mention.I’ve raised a GitHub issue for this now: https://github.com/LemmyNet/lemmy-ui/issues/2652
Dunno … I went to the linked page in the top post and everything seemed fine to me (using Lemmy-UI)
I’m looking at this in eternity and seems only spoilers don’t work from the post you linked.
User and community links work properly.I’m very excited to see a new update from eternity. It’s always been a solid app and is likely to be my daily driver again. Right now I’m using raccoon mostly, although I was pretty disappointed to see the low score on markdown
Same here, switched from Eternity to Raccoon. Maybe Raccoon’s @DieguiTux8623@feddit.it can help with better markdown support.
We were working on this but it’s a hard task and Compose Multiplatform is still not mature as a technology, there are few libraries and those which exist do not work well.
Help would be welcome, otherwise people can use Jerboa or Voyager, nobody is forcing anybody to use any app (especially if they are FOSS).
I can imagine it’s a hard task. I read from OP’s post that most apps struggle with it, so it must be hard.
Sorry, I didn’t mean to put you on the spot like that. Just wanted to ping you. I would gladly help, but sadly I lack the skills to do so.
Don’t worry @squirrel@discuss.tchncs.de you have been one of the ones who helped the most and I am glad we had the opportunity to collaborate. I don’t appreciate the original poster though, because it only gave general hints of what has been tested but no evidence about the tests. I know that some features (like subscripts, superscripts, strikethrough, tables, footnotes) are not supported BUT the perfect Markdown rendering has never been a priority for me.
I’m also using Raccoon as my daily driver. It does most things very well.
The app has a very small user base of approximately a hundred people worldwide and I know almost all of them one by one, but I’ve never heard of you. I’m glad to meet you, even in these unfortunate circumstances.
By the way I am considering closing the project, because I am being personally damaged by what is happening now, and my reputation as a professional has been compromised.
Do you know if the new version supports user tagging?
I haven’t had a chance to really test it
I’ve been using Mlem since week 2 and I have no idea if I’m missing anything or not. I’ve never visited any instance on anything but Mlem.
I don’t think Mlem has link embed support
Same, and I suspect we are missing stuff because I’ve never seen a gif and often see a bunch of emoji (in place of a photo album? Idk)
Voyager, bruh.
I have an iOS device and am happy to repeat your methodology! Did you have a test thread or something with all the markdowns?
On it. I found 8 apps in the App store. I’ll PM you.
Arctic, Avelon, Bean, Lemmios, Mlem, Remmel, Thunder, Voyager.
There’s a 9th, CheeseBot, but it’s $2.99 and all the others are free.
Some of those are Multiplatform (this should be the same across devices)
Bean is abandoned.
Given the performance, that does not surprise me!
App does say it was last updated 7 months ago, but I see comments saying it’s abandoned.
Yeah the dev took payments for the app and then vanished.
Cheesebot is a watch app I believe
Who the hell is browsing Lemmy on their watch?
People who use cheesebot.
Thank you for this! I’m really going to appreciate your work.
So what’s the technological story here? I’m guessing lemmy itself uses a particular markdown parser that could probably be extracted and used in other contexts as it’s likely written in rust and should therefore be pretty portable without too much effort.
Are other apps just using whatever markdown parser is convenient to them? Is this something that the lemmy and threadiverse community could converge on? Even the fediverse as a whole where just about every platform other than mastodon supports writing in some for of markdown … feels like a pandoc like utility could go far.
I’m probably not the person to ask, to be honest. Lemmy as I understand it is the protocol that exchanges the information about posts, etc. The post content is stored and shared as plaintext, but Lemmy also has instructions about how a UI should interpret the text and serve it to the user.
Ideally, the same text should appear consistent across any UI. Obviously, some apps will use different fonts and colors and may interpret the style of an element differently.
Ideally, the same text should appear consistent across any UI. Obviously, some apps will use different fonts and colors and may interpret the style of an element differently.
Oh yea styling isn’t the issue here … it’s whether the markdown is correctly interpreted and rendered. AFAIU, lemmy doesn’t have any instructions about how to interpret the text, just some standard that they’ve chosen to use, along with their open source software for doing so (as they’ve built too clients, the default web UI and Jerboa).
cross-posted
Minor nit pick, but did you know that Lemmy has actual cross posting functionality?
Either way, interesting study. This is the type of content that I
Reder… Lemmy for, so thanks for posting. I use Voyager myself, being an Apollo refugee.Ya I’ve only been able to cross post on the web UI. I’ve seen apps like Jerboa and Voyager at least show cross posting correctly, I just wish they made it easier to cross-post in app.
Thunder allows cross-posting! It should follow the web UI implementation (where the body of the new post has a link to the original, plus the original contents in a quote block).
Oh nice! That’s the one I’ve probably tried the least so I’ll have to give that one another go. (Not for any particular reason, I just got used to the UI of the first couple other apps I tried). Thanks for the good news!
Boost has a very easy-to-handle implementation of crossposting
Oh nice. I don’t think I’ve tried that one yet now that I think of it.
I’ve yet to find an app which uses the same Lemmy crossposting function that is in the web UI.
Yeah, cross posting is another quirky Lemmy thing. AFAIK it just generates a new post with the same content, and also maybe varies by app. That could be wrong though: I’m not sure.
AFAIK it just generates a new post with the same content
Yup, that is exactly what it does. So if the original post is edited, none of the changes propagate to any of the crossposts.
In my opinion, crossposts should embed the original post, not simply copy a snapshot of the content at the time the crosspost is made. That’s a Lemmy issue though, not an app issue.
It’s been a month since I’ve been able to post anything from my lemmy.world account using any app.
Weird, I use Boost all the time. Did you turn on 2FA or something? Maybe try removing and re-adding your account?
Yeah, I added 2FA. I will try disabling it to see if anything changes.
There are a lot of image/gif(?) posts that I haven’t been able to view either on the Memmy (Apple) app or in-browser with either Safari (Apple) or Google Chrome. I imagine it comes down to the file types as well as the lack of native hosting to standardize posts of different media types, but I’m not the techiest person to consult on that. One downside of the fediverse is the lack of standards for file hosting/conversion/displaying to ensure that all media can be accessed regardless of the browser/app (or, alternatively, the lack of an all-encompassing app for all devices [Jerboa sounds like the closest to this to me but it is not available for iOS yet]), as well as the self-funded nature of the instances commonly not having the budget to natively host multimedia content such as videos.
@gedaliyah@lemmy.world iOS testing, not sure how you score these so I just listed out the broken stuff.
Arctic - Link opens in App. Headings fail, images fail, everything else looks fine.
Avelon - Link opens in browser, not app. Manually went to test post. Bold+Italic fails (Italic works, not Bold). Table fails. Horizontal Rule fails. Spoiler fails. Everything else looks good.
Bean - Link opens in browser, not app. Manually went to test post. Text formatting block fails so hard, it’s not even visible(!) Heading fails. Code Block fails, Inline Code fails. Links and Image work, but not inline, only at the bottom of the post. Table fails. Hotizontal rule fails.
CheeseBot - Did not test. $2.99, no free version.
Lemmios - Link opens in app. Everything looks and works great EXCEPT Spoilers.
Mlem - Link opens in browser, not app. Manually went to test post. As with Lemmios, everything looks and works great EXCEPT spoilers.
Remmel - Instant fail. No development in 2 years, unable to even add an instance or an account. Non-starter.
Thunder - Hard to test. Lots of lag for some reason. Link opens in browser, not app. Manually went to test post. That being said, EVERYTHING worked. The lag may have been because I had just linked my account. Testing everything above, then coming back to Thunder, I found it fast and responsive.
Voyager - Link opens in app. EVERYTHING worked. No notes.
Memmy is my favorite. cute name. Memmy for Lemmy
Has Memmy started getting updates again? I thought it was abandoned.
Still dead, and not on iOS App Store anymore
Mlem - Link opens in browser, not app.
This is configurable. You can switch to have it open either way.
Noted! I wasn’t really testing configurations, just “out of the box” functionality.
Thanks! I’ll have a look tomorrow
What about Boost?
Searching the Apple app store for “lemmy” only turned up these.
Voyager is premo.
What about eternity. Pretty sure it hasn’t been updated in ages tho.
It did not fit the criteria to be included in the experiment.
I used the latest release of each app, but did not include pre-releases. I only included apps that have released an update in the last 6 months
Not only has Eternity not been updated in almost an entire year, but it is still a pre-release (v0.1.2 at the moment).
9 months ago, which is a good reason to not include it in the overview.
The dev is back, and has released a beta of the next release: https://lemmy.toldi.eu/comment/3217386
At the very least it doesn’t handle spoilers correctly
A new version will be out soon
If you’re getting that granular then you must’ve had to record the data somewhere. Did I miss where the OP is sharing their data set?
Sure, you can DM me somewhere to share a spreadsheet. Just please keep in mind that DM in Lemmy is not encrypted.
Just add it to the post lmao.